Fotos Públicas
Visual Identity, Stationary and Responsive Website
Project Background
Fotos Públicas is a website for finding and downloading free to use journalistic photos. The images are carefully selected with a refined aesthetic sense.
My role
Graphic designer, UX-UI designer, SEO consultant and front-end developer.
Tools
Adobe Photoshop, Illustrator, Coda 2, Html, Css, jQuery.
Team
- Ricardo Stucker (CEO)
- Jorge Araújo (Editor)
- Kelsen Fernandes (Sub-Editor)
- Andre Tambucci (Journalist)
- Oswaldo Corneti (Journalist)
- Paulo Ferreira (Web Developer)
Project Deliverable
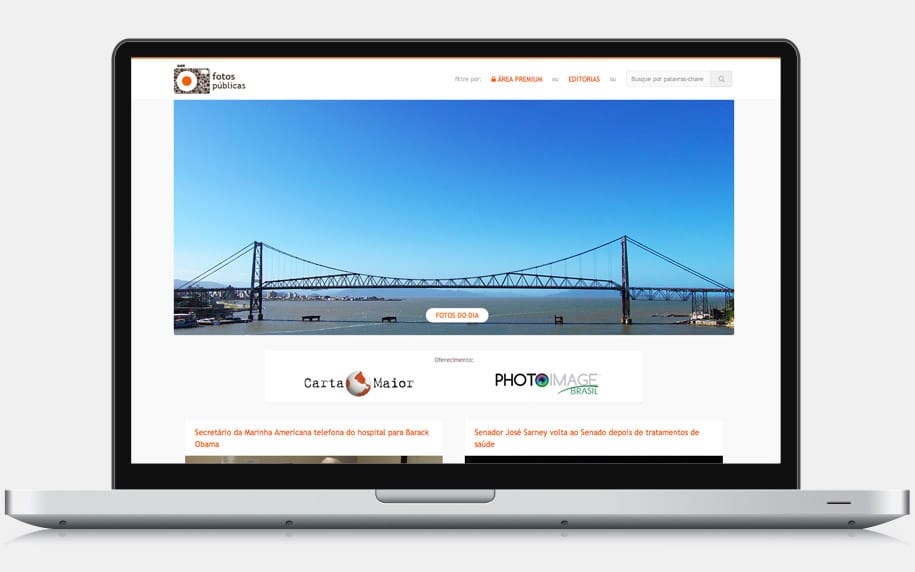
Developed a website optimized for mobile and the visual identity.
During the first week the site received more than 25,000 downloads.
- Website
- Logo
- Stationary
“Roberto communicates pretty well.
He understands that less is more, and works on time and budget.”